I have been using ISAPI Rewrite 3.0 http://www.helicontech.com/isapi_rewrite/ for URL rewriting at IIS.
I think this is a great tool. Especially for those who use Apache and its Rewrite module for URL rewrite. The sysntax is the same so you can copy your httpd.conf, the part you do some URL rewrite, over to IIS and it works.
It does proxy too. But unfortunately I found it not work with Sharepoint.
This is because Sharepoint uses "Wildcard application maps". Below is extract from its help.
"This table lists ISAPI applications that are executed before a Web file is processed, regardless of the file name extension. These ISAPI applications are called wildcard script maps. Using wildcard script maps is similar to using ISAPI filters, ..."
I removed it and saw what happens. Bingo. My reverse proxy started working. However, now Sharepoint does not behave as before, so I had to put it back.
The ISAPI_Rewrite.dll works with Sharepoint, because it is an isapi filter, so it gets the requests first.ISAPI_RewriteProxy.dll does not, because it is implemented as an isapi extension, rather than a filter.
Request to .rwhlp URL. The aspnet_isapi.dll, which is registered as the wildcard map, takes and returns 404 because it does not exist…
It is really sad. If the proxy too is implemented as an isapi filter, it should work well also with Sharepoint, which I believe is increasing rapidly its share in the market.
Tuesday, May 27, 2008
Friday, May 23, 2008
Re: Do not see the provisioned application aspx files in “Site Content and Structure”
The trick was the “type” attribute of <File> element that provisions the aspx.
Previously I had something like:
<Module>
<File Url="PageTemplate.aspx" Name="Default.aspx" Type="Ghostable"></File>
</Module>
With this, the aspx will not appear to the browser interface. I needed to change it to Type="GhostableInLibrary".
So what are the possible values and then what the use of each?
http://msdn.microsoft.com/en-us/library/ms459213.aspx explains the attribute:
“Optional Text. Specifies that the file be cached in memory on the front-end Web server. Possible values include Ghostable and GhostableInLibrary. Both values specify that the file be cached, but GhostableInLibrary specifies that the file be cached as part of a list whose base type is Document Library.
When changes are made, for example, to the home page through the UI, only the differences from the original page definition are stored in the database, while default.aspx is cached in memory along with the schema files. The HTML page that is displayed in the browser is constructed through the combined definition resulting from the original definition cached in memory and from changes stored in the database.”
That means that you have three choices; none (you can go without specifying any value because it is optional), Ghostable or GhostableInLibrary.
And the use of each… Let me stop here for now. I have not found a document explaining it throughly, nor had time to experiment it myself.
Previously I had something like:
<Module>
<File Url="PageTemplate.aspx" Name="Default.aspx" Type="Ghostable"></File>
</Module>
With this, the aspx will not appear to the browser interface. I needed to change it to Type="GhostableInLibrary".
So what are the possible values and then what the use of each?
http://msdn.microsoft.com/en-us/library/ms459213.aspx explains the attribute:
“Optional Text. Specifies that the file be cached in memory on the front-end Web server. Possible values include Ghostable and GhostableInLibrary. Both values specify that the file be cached, but GhostableInLibrary specifies that the file be cached as part of a list whose base type is Document Library.
When changes are made, for example, to the home page through the UI, only the differences from the original page definition are stored in the database, while default.aspx is cached in memory along with the schema files. The HTML page that is displayed in the browser is constructed through the combined definition resulting from the original definition cached in memory and from changes stored in the database.”
That means that you have three choices; none (you can go without specifying any value because it is optional), Ghostable or GhostableInLibrary.
And the use of each… Let me stop here for now. I have not found a document explaining it throughly, nor had time to experiment it myself.
Monday, May 19, 2008
Do not see the provisioned application aspx files in “Site Content and Structure”
Second post of the “ASP.NET application integration into a Sharepoint publishing portal” series.
Application page’s way is fine. I think I have got what I wanted. I have now integrated one of my ASP.NET apps into the Sharepoint portal.
Then moved onto others. There is one intranet application that I would like to integrate into our internal Sharepoint portal.
With it, I implemented its own menu system, controled via a sitemap xml.
It is access control (defined in the web.confg) trimmed. That it, a user would see only menu items that he/she has access.
Once integrated, all this should be already there, provided by the portal. You do not have to implement your own.
Easy!! I only have to locate the provisioned aspx file in the browser interface of Sharepoint and set the permission…
??? I do not see it in the browser interface, on the page titled “Site Content and Structure”...
Application page’s way is fine. I think I have got what I wanted. I have now integrated one of my ASP.NET apps into the Sharepoint portal.
Then moved onto others. There is one intranet application that I would like to integrate into our internal Sharepoint portal.
With it, I implemented its own menu system, controled via a sitemap xml.
It is access control (defined in the web.confg) trimmed. That it, a user would see only menu items that he/she has access.
Once integrated, all this should be already there, provided by the portal. You do not have to implement your own.
Easy!! I only have to locate the provisioned aspx file in the browser interface of Sharepoint and set the permission…
??? I do not see it in the browser interface, on the page titled “Site Content and Structure”...
Monday, May 12, 2008
Feature for an ASP.NET application
This is first post of the “ASP.NET application integration into a Sharepoint publishing portal” series.
Unlike the way I deployed my CreatePage.aspx-like page (see http://murmurofawebmaster.blogspot.com/2008/05/how-to-have-something-like.html), this time I prepare a Feature for this.
The main difference (to me, at least for the moment) is the masterpage.
With this ASP.NET app, I want to have the masterpage I prepared for my internet facing site. Therefore, it i.e. the aspx page of the app is provisioned through the Feature to the site. If it sits in the LAUOUTS folder, not provisioned into a site, it does not have the masterpage defined for the site.
I did:
1. Created an assembly implementing the code behind class as well as other helper classes. This goes to the Bin folder of the portal.
2. The aspx now inherits a class in the assembly.
3. A Feature to provision, instanciate the aspx to the site, when the Feature is activated.
Unlike the way I deployed my CreatePage.aspx-like page (see http://murmurofawebmaster.blogspot.com/2008/05/how-to-have-something-like.html), this time I prepare a Feature for this.
The main difference (to me, at least for the moment) is the masterpage.
With this ASP.NET app, I want to have the masterpage I prepared for my internet facing site. Therefore, it i.e. the aspx page of the app is provisioned through the Feature to the site. If it sits in the LAUOUTS folder, not provisioned into a site, it does not have the masterpage defined for the site.
I did:
1. Created an assembly implementing the code behind class as well as other helper classes. This goes to the Bin folder of the portal.
2. The aspx now inherits a class in the assembly.
3. A Feature to provision, instanciate the aspx to the site, when the Feature is activated.
ASP.NET application integration into a Sharepoint publishing portal
This is not going to a one-time post to explain the A to Z, but it is really my murmur. I find the solution (I hope I could) as I find problems.
It seems to be a concensus that to this i.e. ASP.NET application integration into Sharepoint, web parts is the way to go.
Below is an extract from a blog post.
1. Convert each Asp.Net page into one or more Asp.Net User Controls.
2. Deploy the controls to the ControlTemplates directory.
3. For each page in the Asp.Net app, create a custom page layout containing its respective User Control(s).
4. Deploy the page layouts to the target site, and create a single page instance for each page layout.
But, frankly, I do not understand why. Why we go for the web parts solution.
We can run an arbitrary aspx page (with code behind class) in a Sharepoint site. This seems simpler to me.
From the next post, I will show you here the steps I took.
It seems to be a concensus that to this i.e. ASP.NET application integration into Sharepoint, web parts is the way to go.
Below is an extract from a blog post.
1. Convert each Asp.Net page into one or more Asp.Net User Controls.
2. Deploy the controls to the ControlTemplates directory.
3. For each page in the Asp.Net app, create a custom page layout containing its respective User Control(s).
4. Deploy the page layouts to the target site, and create a single page instance for each page layout.
But, frankly, I do not understand why. Why we go for the web parts solution.
We can run an arbitrary aspx page (with code behind class) in a Sharepoint site. This seems simpler to me.
From the next post, I will show you here the steps I took.
Friday, May 9, 2008
Charasters with accent are not displayed correctly
Our site is in multiple languages. We used to use the iso-8859-1 encoding but needed to move to utf-8 to include languages which use multi-bytes characters like Chinese. But Japanese, my mother tague was not included though…
I want to share with you today the experience, problem and the solution, that we had at the transition.
One day a developper came saying that with his ASP.NET app, characters with accent are not displayed correctly.
I looked into and found that he had the following in the masterpage that he uses by mistake. He did it copying & pasting from an old page.
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
But at the same time, he had this in the web.config because his site is also in languages with multi-byte characters.
<globalization fileEncoding="utf-8" requestEncoding="utf-8" responseEncoding="utf-8"/>
We correceted the mistake.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
But the accents still do not come. We spent time looking for hints on the net, and found that the file itself was saved in iso-8859-1.
Visual Studio saved it in iso-8859-1 at the beginning because the materpage it i.e. the aspx file refers to has this.
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
And it does not change it i.e. does not re-saves the file in the new character encoding, even after the mistake is corrected.
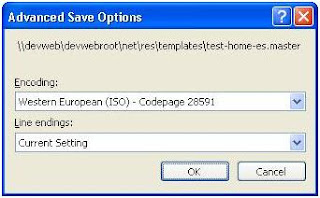
We have to explicitely re-save it in the correct encoding. Here is how to.
You go to “Save as” in the File menu, click the small arrow next to the Save button and choose “Save with Encoding…”.
I want to share with you today the experience, problem and the solution, that we had at the transition.
One day a developper came saying that with his ASP.NET app, characters with accent are not displayed correctly.
I looked into and found that he had the following in the masterpage that he uses by mistake. He did it copying & pasting from an old page.
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
But at the same time, he had this in the web.config because his site is also in languages with multi-byte characters.
<globalization fileEncoding="utf-8" requestEncoding="utf-8" responseEncoding="utf-8"/>
We correceted the mistake.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
But the accents still do not come. We spent time looking for hints on the net, and found that the file itself was saved in iso-8859-1.
Visual Studio saved it in iso-8859-1 at the beginning because the materpage it i.e. the aspx file refers to has this.
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
And it does not change it i.e. does not re-saves the file in the new character encoding, even after the mistake is corrected.
We have to explicitely re-save it in the correct encoding. Here is how to.
You go to “Save as” in the File menu, click the small arrow next to the Save button and choose “Save with Encoding…”.

And choose Unicode on the window opened. # That ISO comes originally tells us that the file is in ISO now.
Friday, May 2, 2008
How to have something like _layout/CreatePage.aspx of our own
Recently I learnt rather many things thanks to a kind guy I met at MSDN forum, and one of which is this; how to have something like _layout/CreatePage.aspx of your own.
My motivation behind was the following.
I want to have some properties defined with sites. In the very much same sense that we have custom columns, or fields with content types.
I guess many has the same demand.
I thought that an application page could do, and this is going to be very similar to the CreatePage.aspx in the following sense.
- Invoked from the Site Actions menu, and
- Invoked under each site’s context and does what it is supposed to do for the site.
Therefore, the URL has to be http://host/(path to the site)/_layout/theAppPage.aspx.
To do so, you have the manifest.xml as below.
<Solution>
<TemplateFiles>
<TemplateFile Location="LAYOUTS\theAppPage.aspx" />
</TemplateFiles>
</Solution>
When deployed, this will create the aspx file into the C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS folder, and it becomes available at a URL like above.
Cool!!
My motivation behind was the following.
I want to have some properties defined with sites. In the very much same sense that we have custom columns, or fields with content types.
I guess many has the same demand.
I thought that an application page could do, and this is going to be very similar to the CreatePage.aspx in the following sense.
- Invoked from the Site Actions menu, and
- Invoked under each site’s context and does what it is supposed to do for the site.
Therefore, the URL has to be http://host/(path to the site)/_layout/theAppPage.aspx.
To do so, you have the manifest.xml as below.
<Solution>
<TemplateFiles>
<TemplateFile Location="LAYOUTS\theAppPage.aspx" />
</TemplateFiles>
</Solution>
When deployed, this will create the aspx file into the C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS folder, and it becomes available at a URL like above.
Cool!!
How to get error detail with SharePoint
http://www.keirgordon.com/2007/02/sharepoint-error-detail.html
Let me copy it here too, since the above may one day become unavilable.
In addition to < customerrors mode="Off"/>, which everybody including me could guess, you have to do <SafeMode CallStack="true">.
Let me copy it here too, since the above may one day become unavilable.
In addition to < customerrors mode="Off"/>, which everybody including me could guess, you have to do <SafeMode CallStack="true">
Subscribe to:
Comments (Atom)